CLIENT
KYC / KYB
Admin Tools
[UX] User Experience
KYC / KYB
Admin Tools
[UX] User Experience
BBVA
PROJECT
KYC/KYB Business
Application
YEAR
2018-2020
ROLE
Lead UX/UI Designer
SUPPORT
- Product Owners
- Business & Admin Teams
- KYC Admin Teams
- Engineers & API Development
- Front / Back-End Development
Crafting a Verification Platform
A Comprehensive KYC / KYB Solution
OVERVIEW
BBVA Open Platform, a trailblazer in banking as a service, empowers non-bank businesses to offer banking and payment services using their APIs/products. Essential to this ecosystem is Open Platform’s identity verification service, a prerequisite for businesses to identify their individual and corporate customers. In response to this critical need, we undertook the monumental task of constructing and seamlessly integrating a white-label identity verification platform from the ground up. This initiative aimed not just at meeting requirements but at setting a new standard for efficiency and reliability in identity verification.
CLIENT
BBVA
PROJECT
KYC/KYB Business
Application
YEAR
2018-2020
ROLE
Lead UX/UI Designer
SUPPORT
- Product Owners
- Business & Admin Teams
- KYC Admin Teams
- Engineers & API Development
- Front / Back-End Development
Crafting a Verification Platform
A Comprehensive KYC / KYB Solution
OVERVIEW
BBVA Open Platform, a trailblazer in banking as a service, empowers non-bank businesses to offer banking and payment services using their APIs/products. Essential to this ecosystem is Open Platform’s identity verification service, a prerequisite for businesses to identify their individual and corporate customers. In response to this critical need, we undertook the monumental task of constructing and seamlessly integrating a white-label identity verification platform from the ground up. This initiative aimed not just at meeting requirements but at setting a new standard for efficiency and reliability in identity verification.
PROBLEM
The existing onboarding process at BBVA presented inefficiencies in handling the increasing volume of clients through the Fintech platform. The need for a streamlined and efficient white-labeled KYC/KYB solution was critical to save time, enhance training procedures for administrative staff, and achieve the goal of onboarding over 25,000 clients weekly. Additionally, to tackle this phase was the foundation to be set for automating with a scalability solution for future growth and to meet the requirements of multiple clients under the BBVA umbrella..
- Inefficient onboarding process for the growing number of clients.
- Lack of a streamlined KYC/KYB solution for enhanced efficiency.
- Training challenges for administrative staff.
- Goal of onboarding 25,000 clients weekly.
- Scalability concerns for future growth.
- Requirement to create a solution applicable to various clients under BBVA.
PROBLEM
The existing onboarding process at BBVA presented inefficiencies in handling the increasing volume of clients through the Fintech platform. The need for a streamlined and efficient white-labeled KYC/KYB solution was critical to save time, enhance training procedures for administrative staff, and achieve the goal of onboarding over 25,000 clients weekly. Additionally, to tackle this phase was the foundation to be set for automating with a scalability solution for future growth and to meet the requirements of multiple clients under the BBVA umbrella..
- Inefficient onboarding process for the growing number of clients.
- Lack of a streamlined KYC/KYB solution for enhanced efficiency.
- Training challenges for administrative staff.
- Goal of onboarding 25,000 clients weekly.
- Scalability concerns for future growth.
- Requirement to create a solution applicable to various clients under BBVA.
OBJECTIVE
Initiate phase one of designing an intuitive, user-centric identity verification platform for BBVA, with a focus on stakeholder buy-ins and testing with four initial clients of Open Platform. The goal is to establish a gold standard that not only enhances efficiency, reduces manual effort, and empowers administrative staff but also serves as a robust solution for onboarding 25,000 clients weekly. As we prepare for the influx of additional clients, the design aims to accommodate scaling needs, envisioning a future where the onboarding process can efficiently handle ten times the current volume.
OBJECTIVE
Initiate phase one of designing an intuitive, user-centric identity verification platform for BBVA, with a focus on stakeholder buy-ins and testing with four initial clients of Open Platform. The goal is to establish a gold standard that not only enhances efficiency, reduces manual effort, and empowers administrative staff but also serves as a robust solution for onboarding 25,000 clients weekly. As we prepare for the influx of additional clients, the design aims to accommodate scaling needs, envisioning a future where the onboarding process can efficiently handle ten times the current volume.
Transformative UX Design Process
Four Staged Efficient UX Process
Discover & Define
Conducted workshops to grasp business goals and user needs, defining scope and success criteria.
Ideate & Prototype
Empower admin ideation, focusing on efficiency, security, and rapid prototyping for user feedback.
Test & Iterate
Deploy A/B testing, validate decisions, and iterate based on evolving user needs.
Deliver & Evolve
Implement final design with the development team and iteratively enhance UX/UI for sustained excellence.
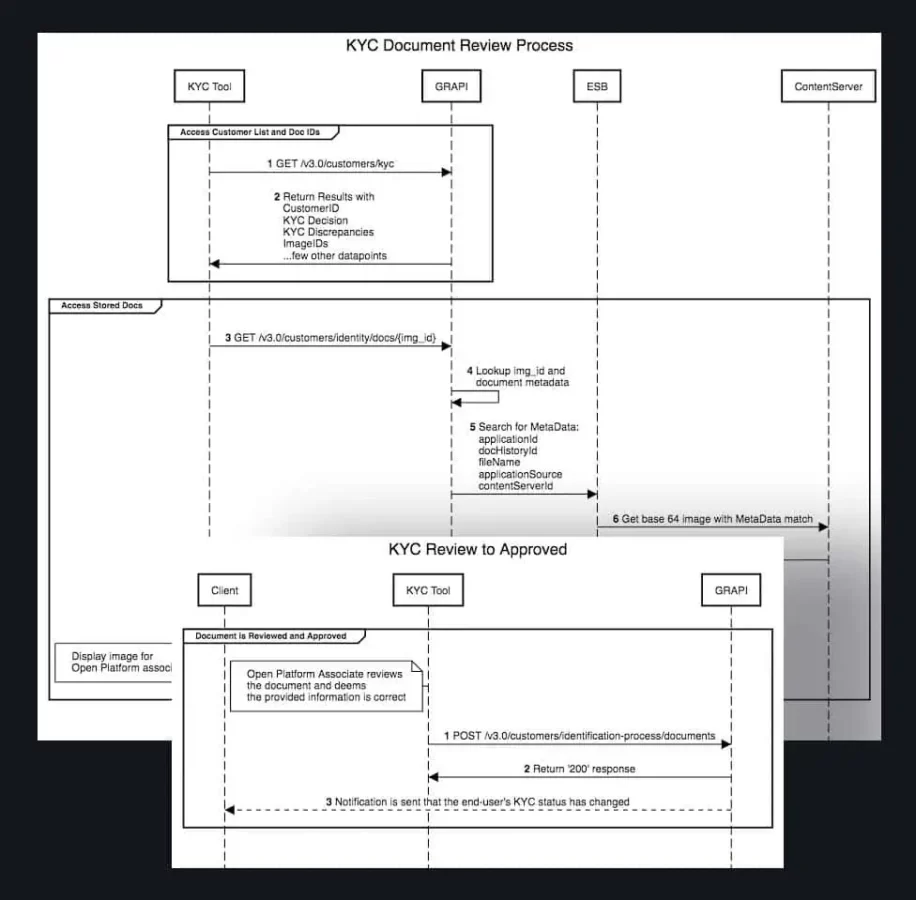
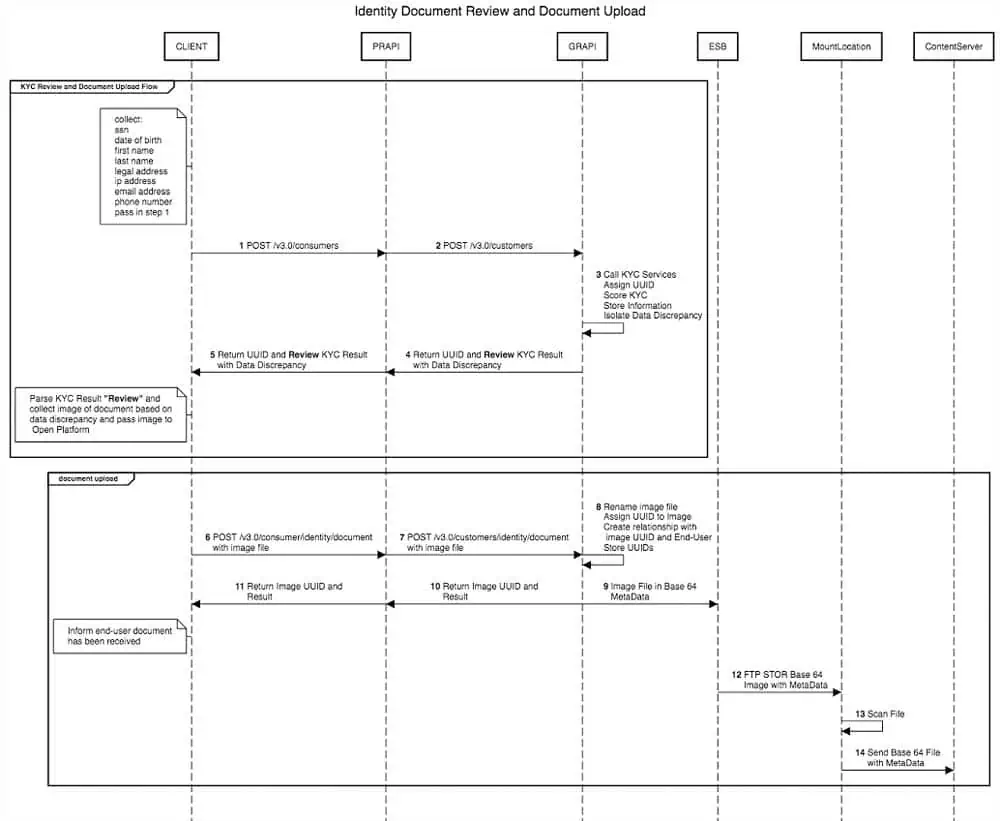
Discover & Define
Immersion of Data
Collaborative Outcomes
Team synergy was key. In immersive workshops and studies, each team member leveraged their expertise to align on business objectives, technology, and timelines. The collaborative approach ensured that the platform met beta launch deadlines and performed seamlessly.
View comparison examples below:





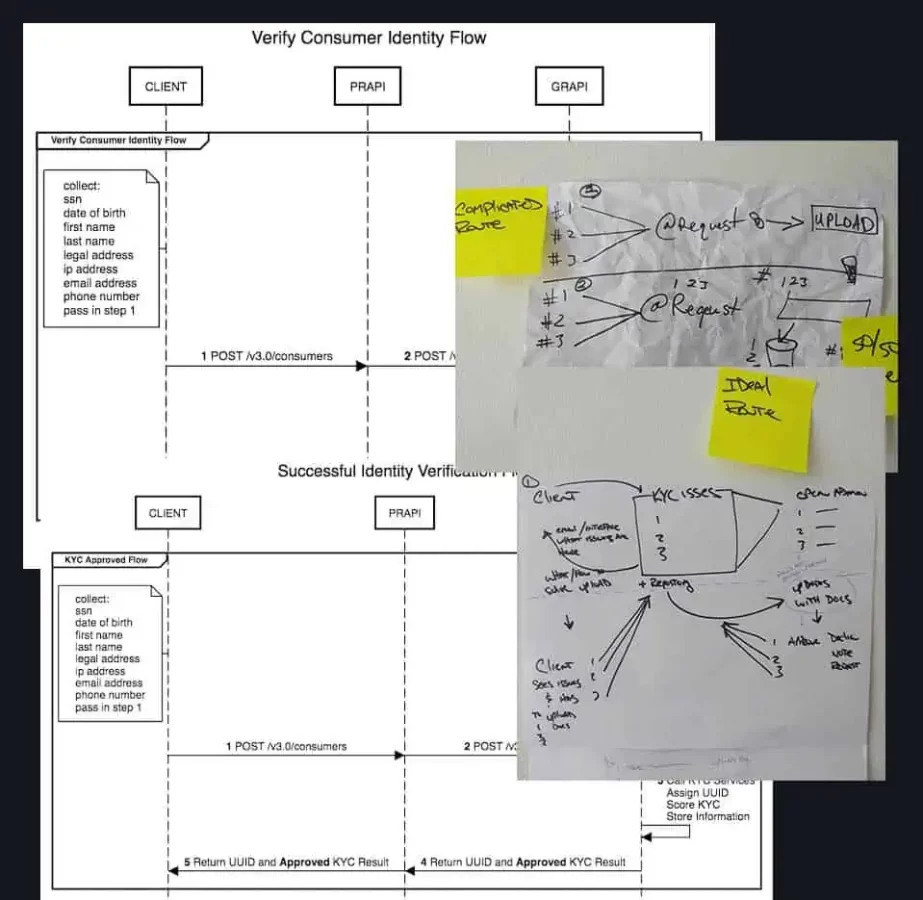
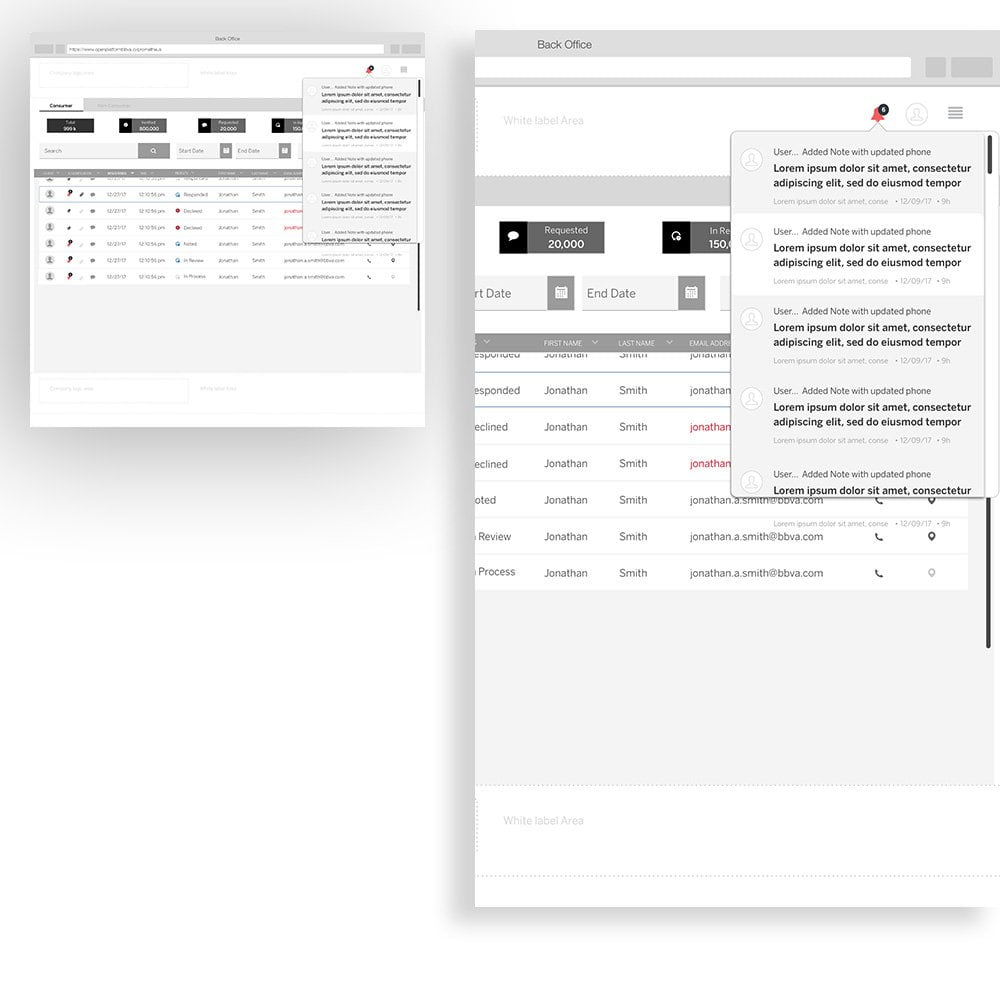
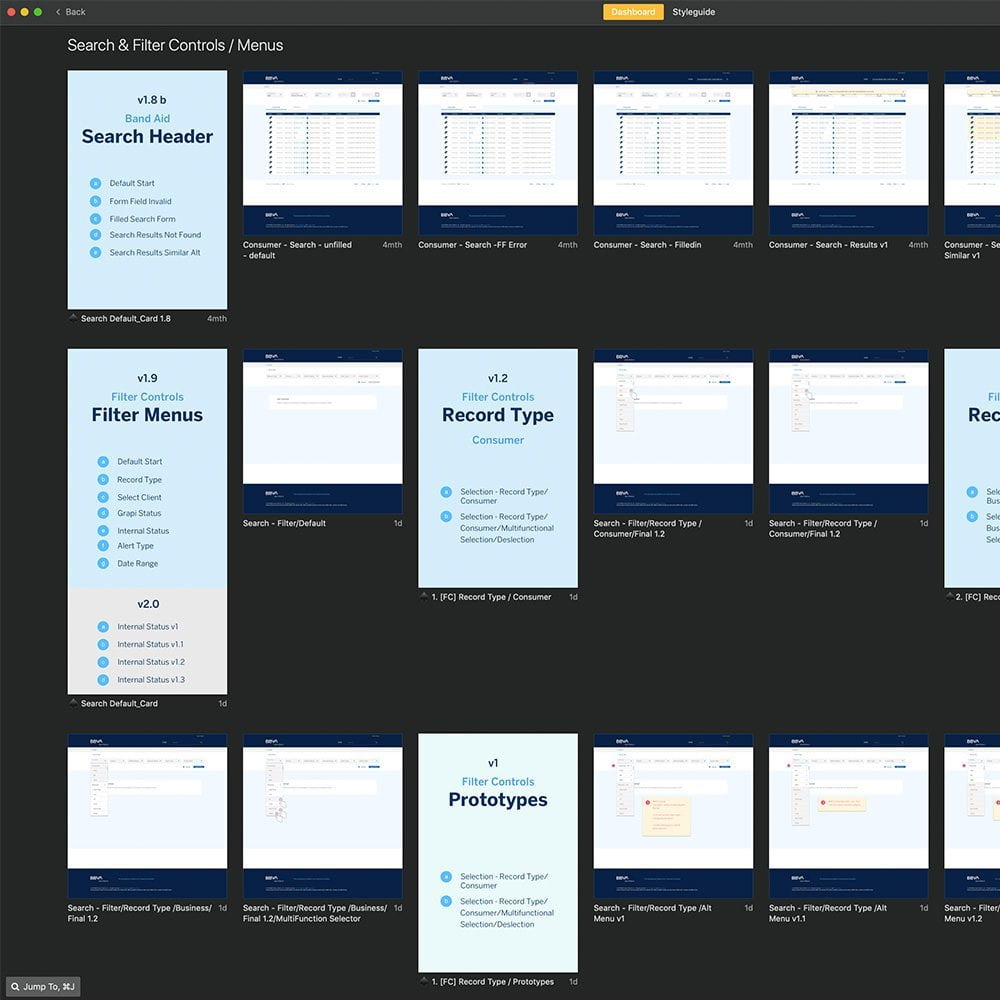
Ideate & Prototype
Advocating for the
time for UX iterations
Kyle championed user experience as the foundation of the platform. Collaborating with cross-functional teams, he addressed pain points, time-saving features, security concerns, and risk mitigation. By working closely with engineering during development, he ensured minimal UX changes during frontend development.
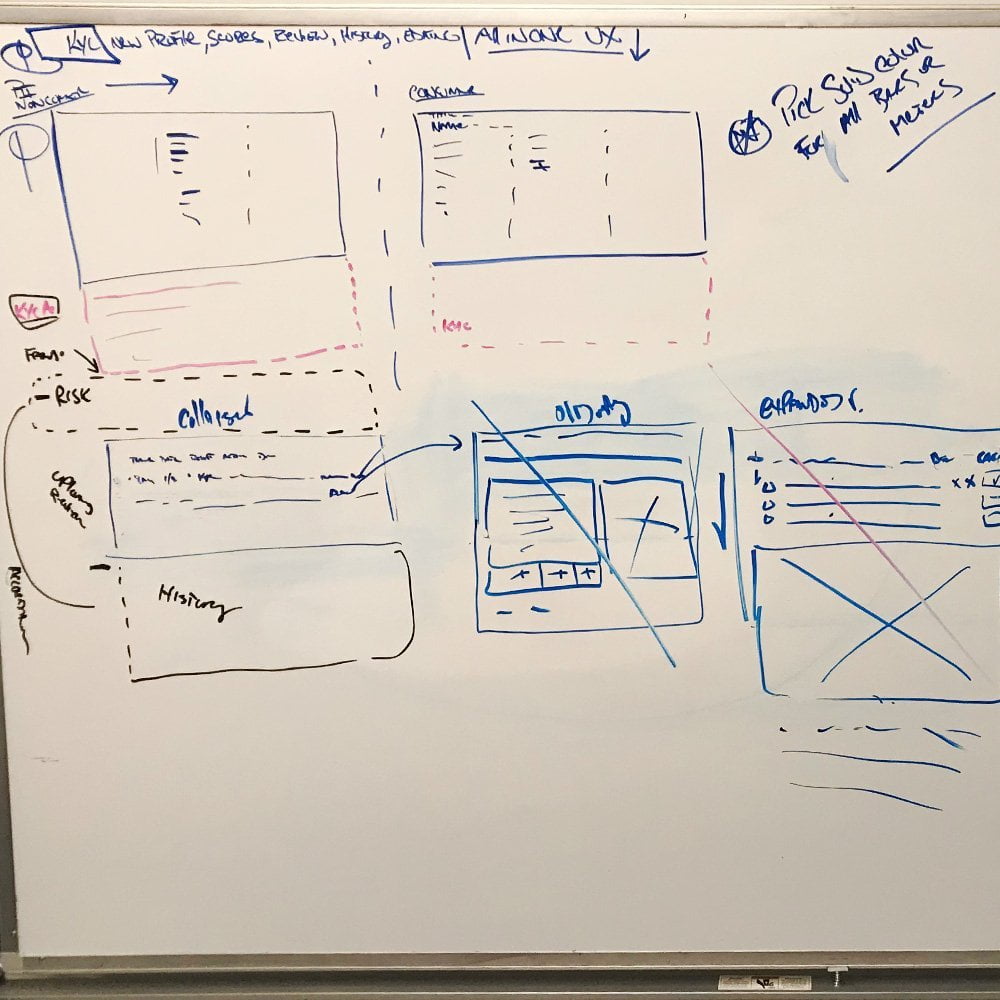
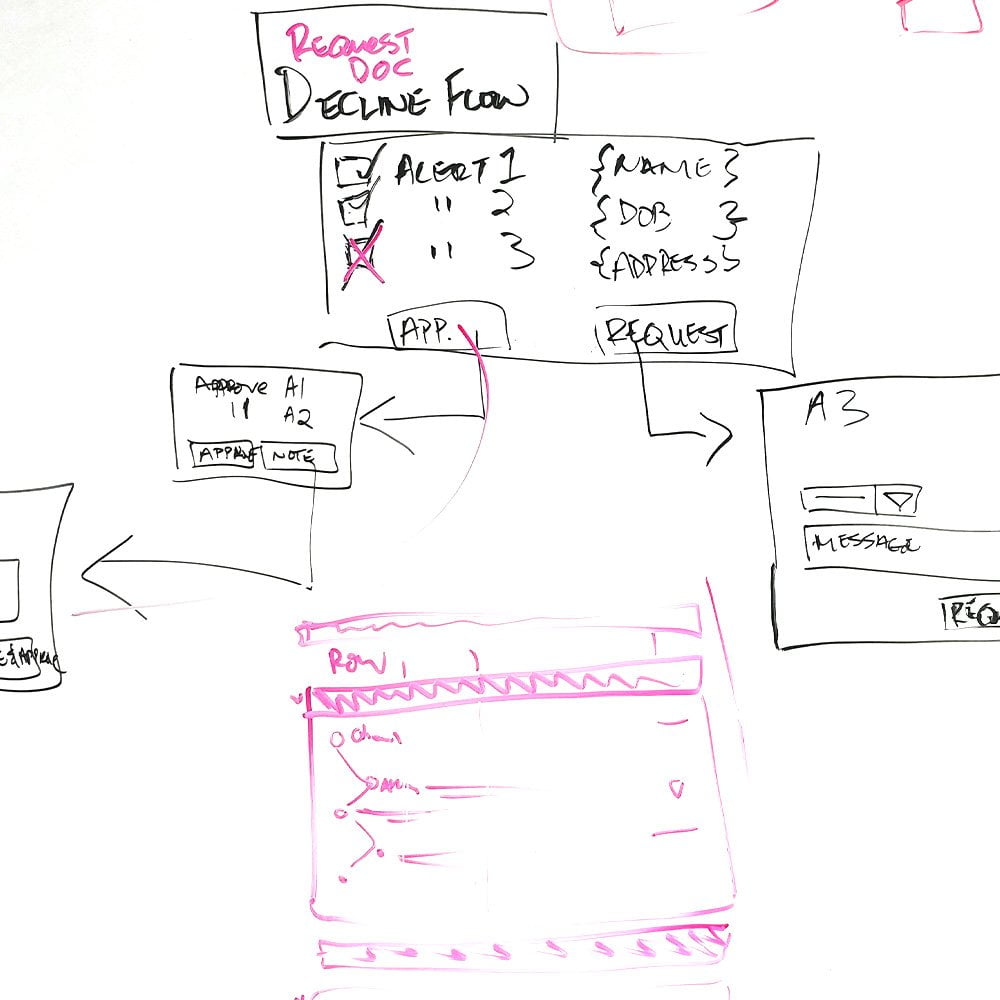
View the UX Lo-Fi wire examples below:
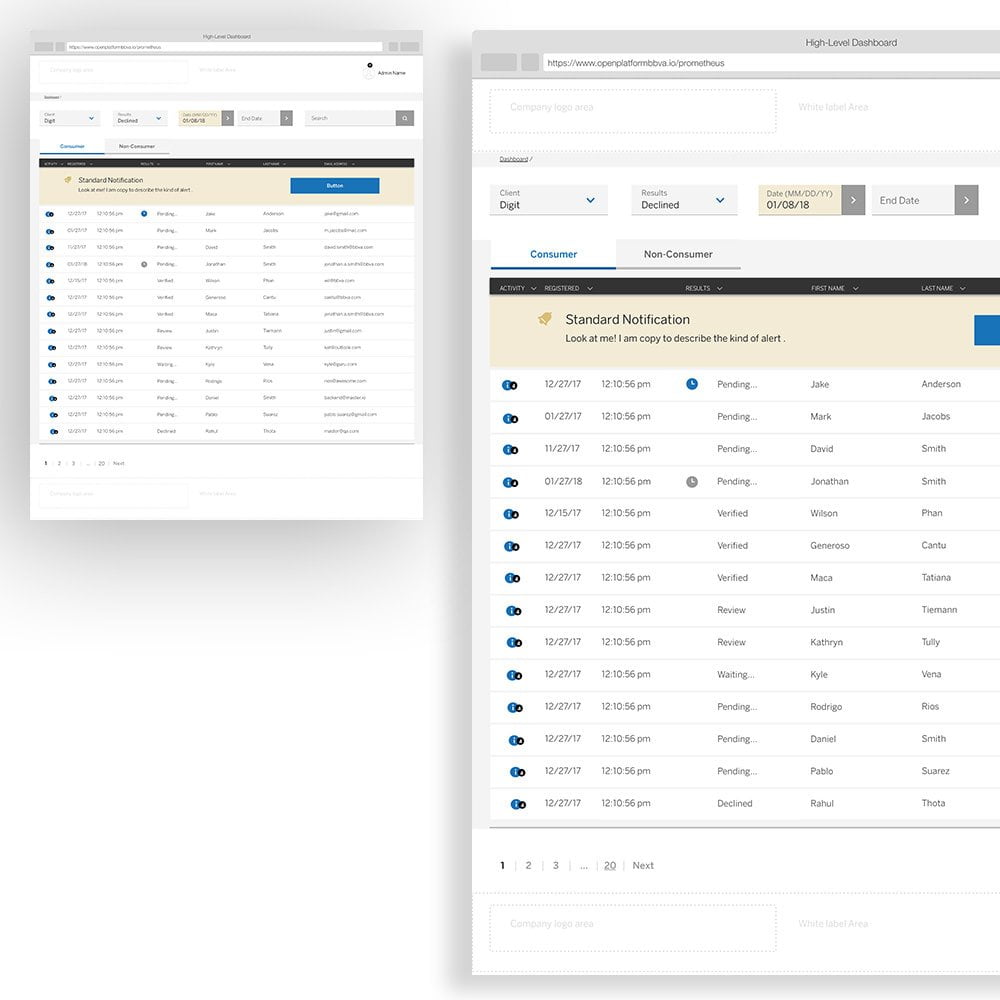
Digital Evolutions
Rough Fidelity Examples of Progress
Digital Evolutions
Rough Fidelity Examples of Progress
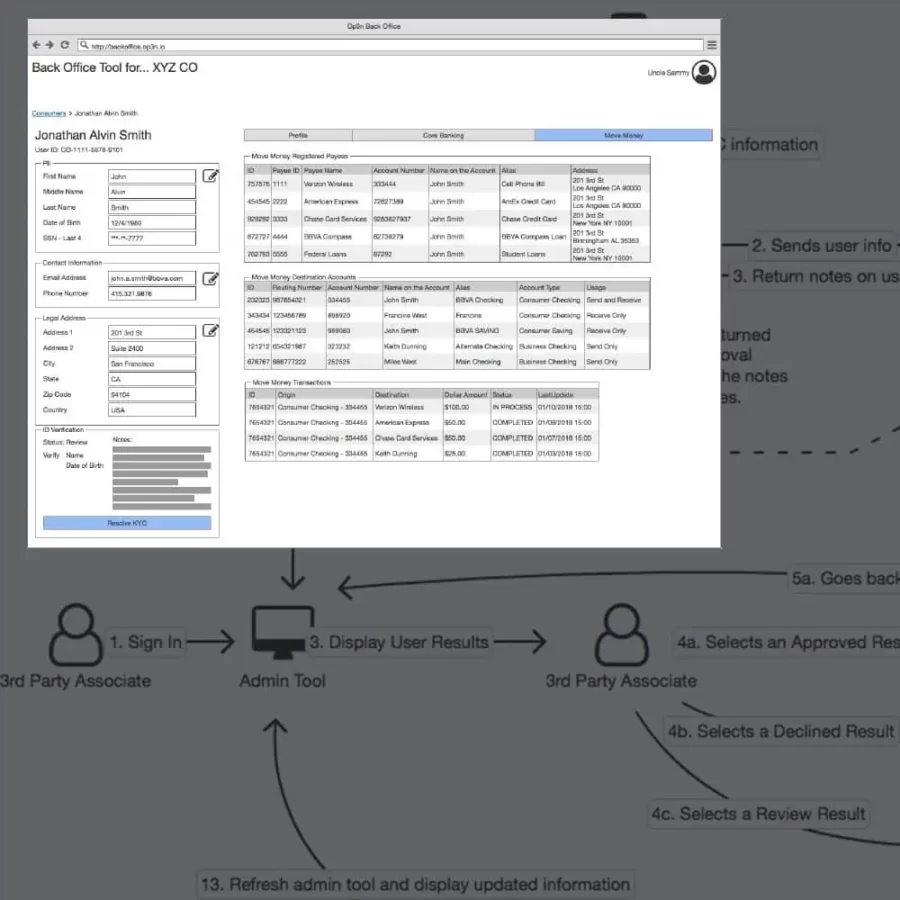
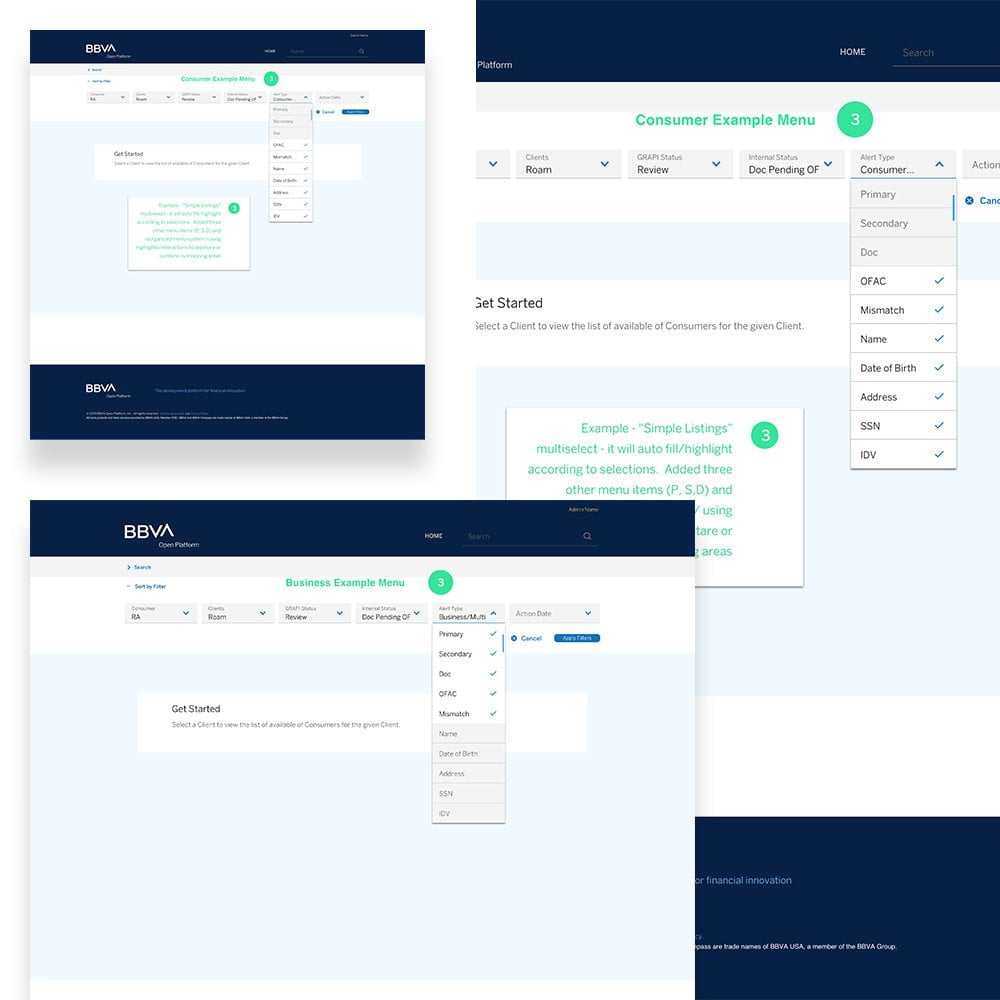
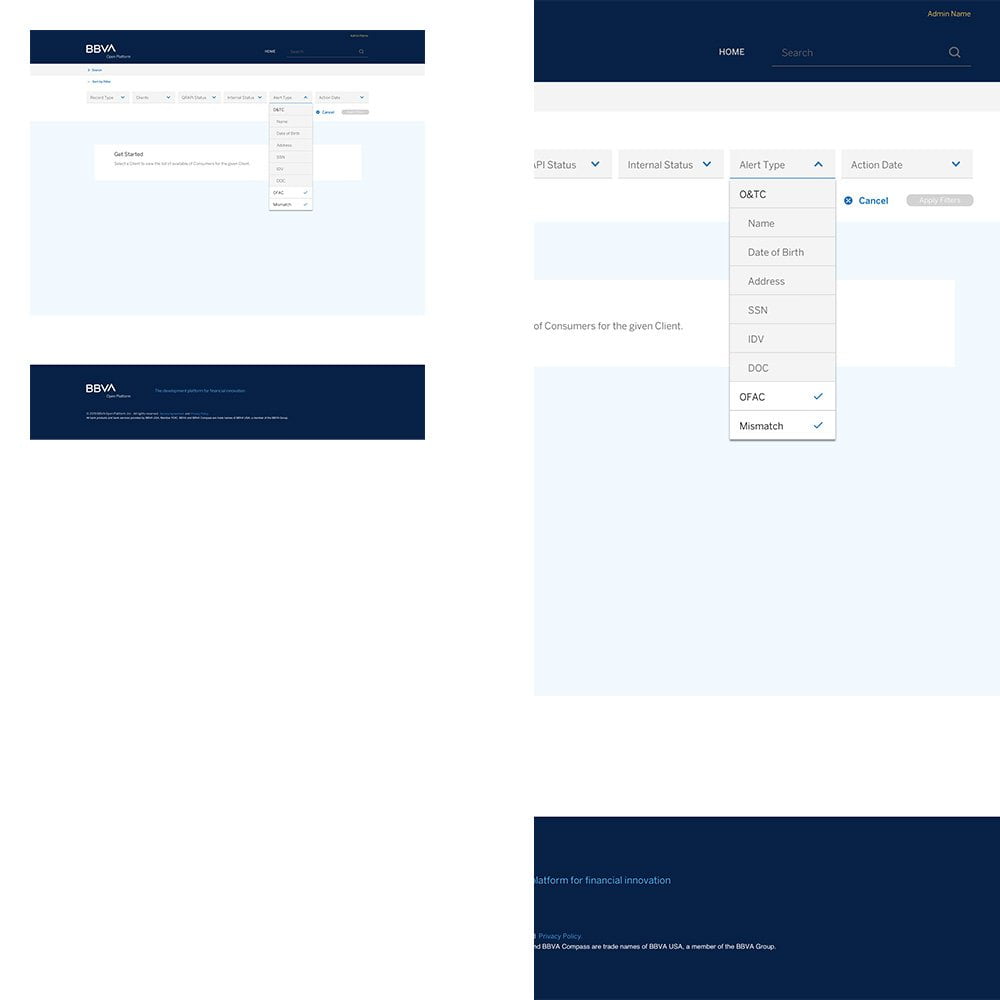
Test & Iterate
A & B Testing Results
Feature Implementation
Strategic A/B testing informed the iterative implementation of features. This data-driven approach allowed for continuous improvement, ensuring that the platform evolved in response to user needs and market demands.
View comparison examples below:



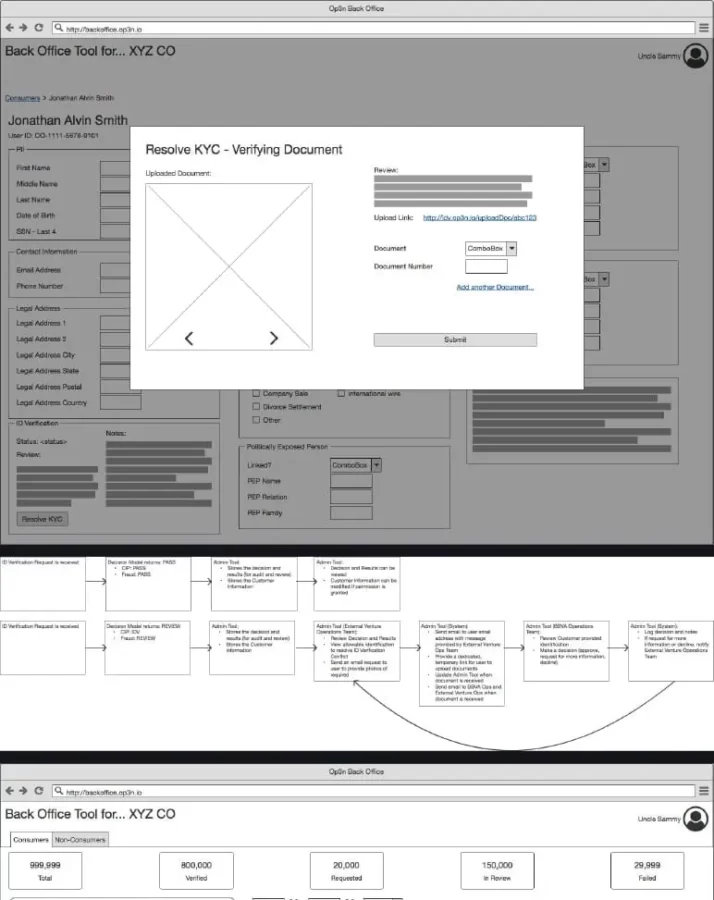
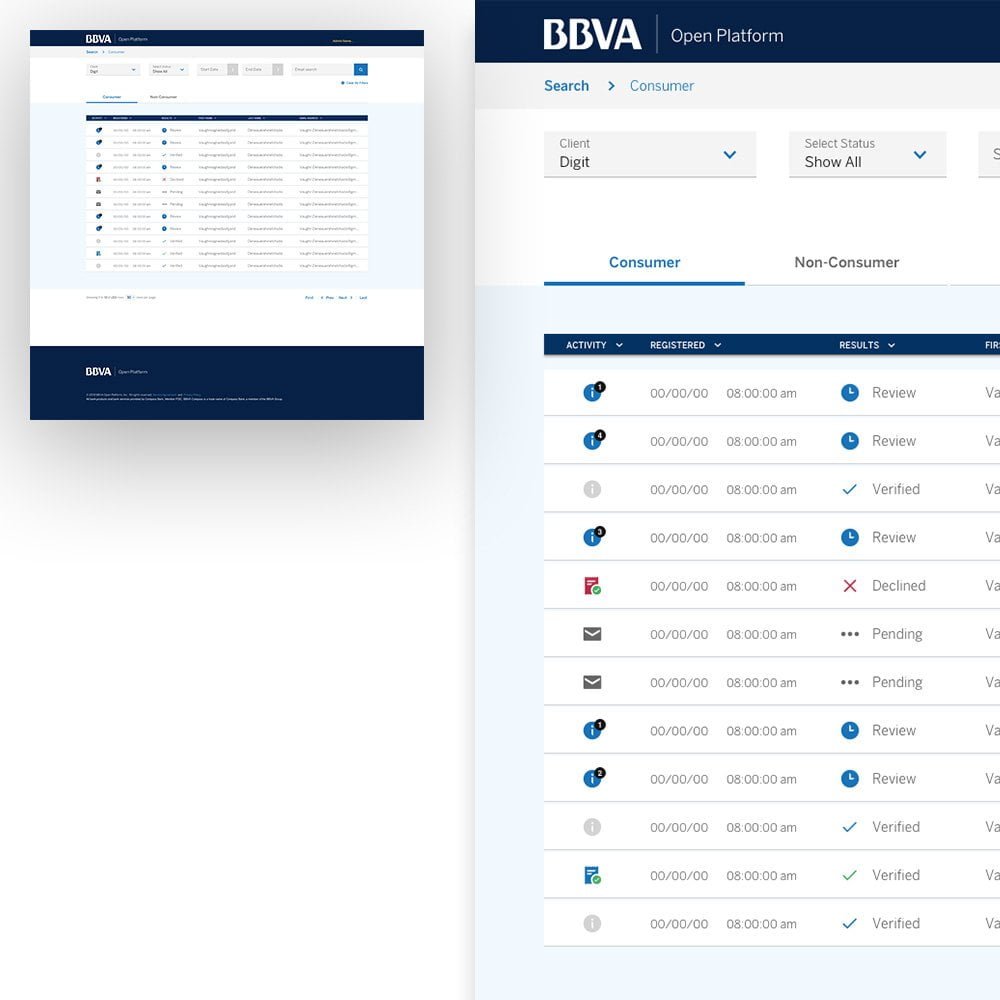
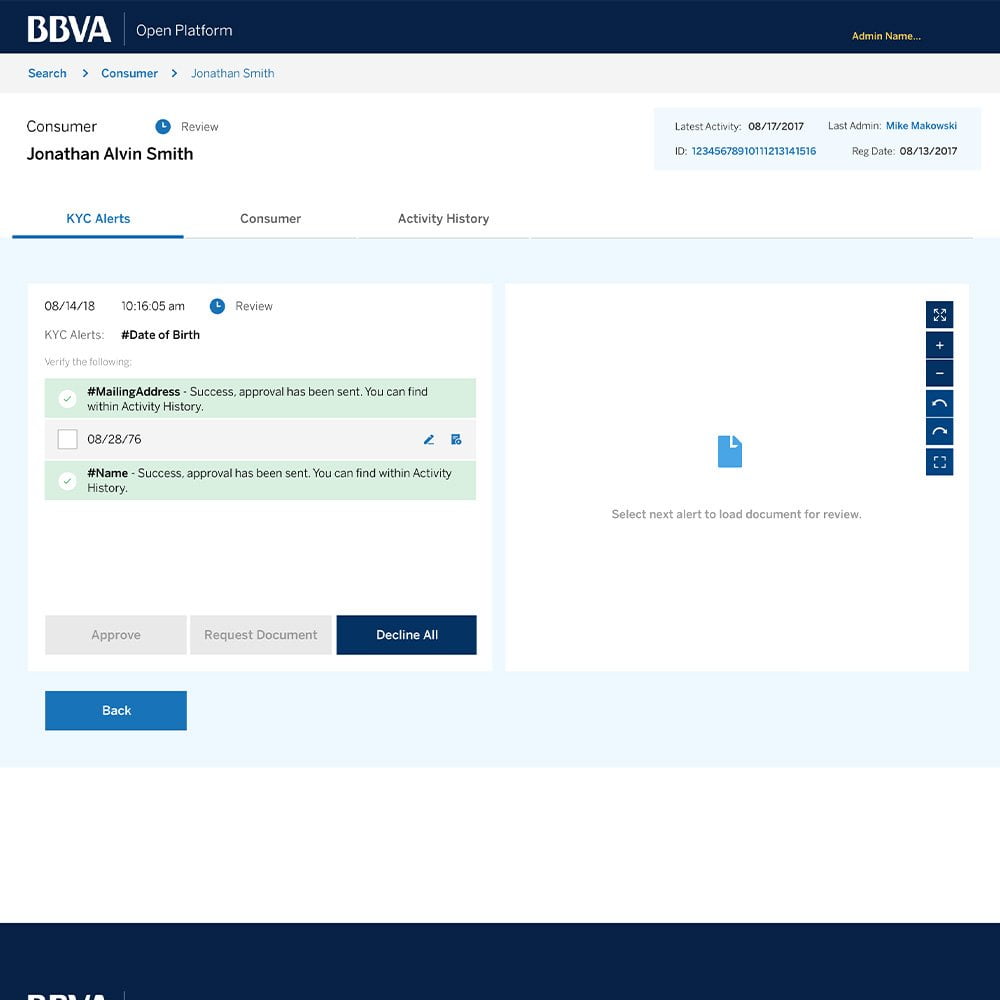
Deliver & Evolve
UX/UI Design Stages
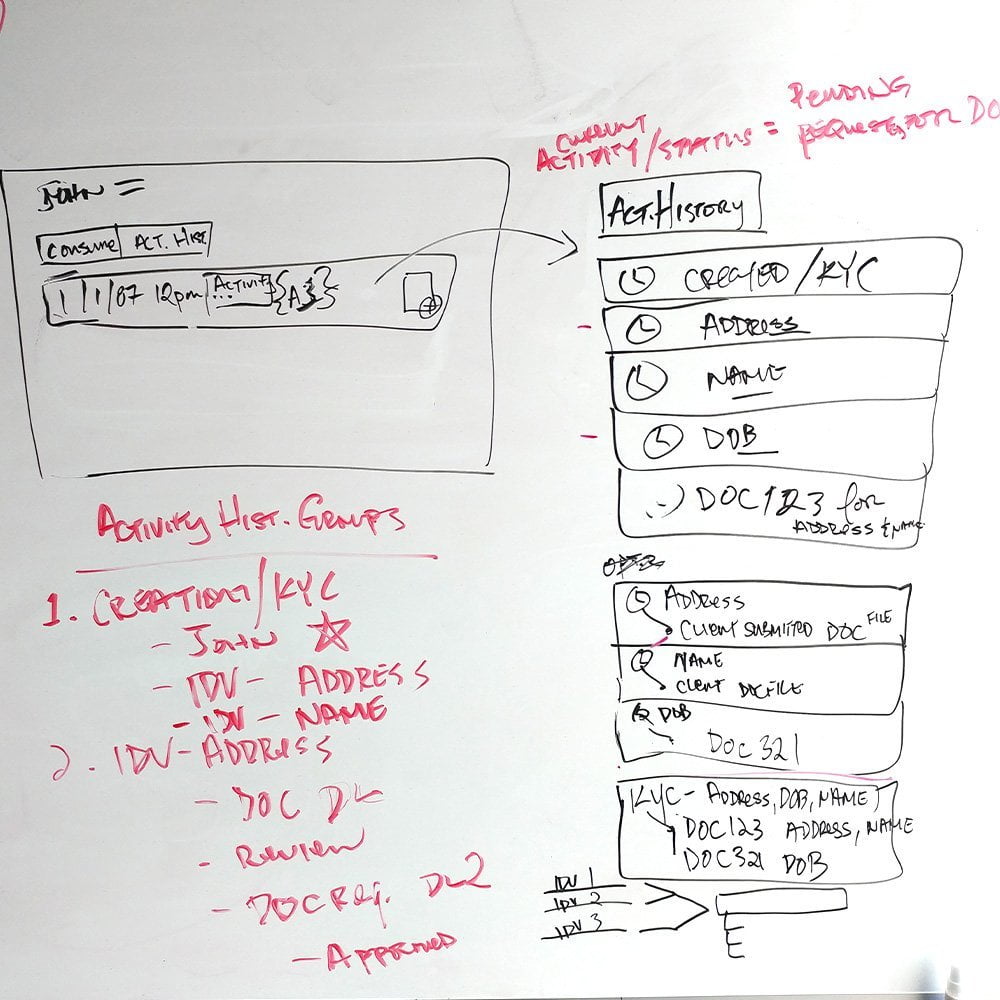
Activity History Iterations
Delving into the intricacies of admins’ activities, Kyle used the activity history to iterate UX/UI improvements. This hands-on approach in design stages allowed for a nuanced understanding of user interactions.
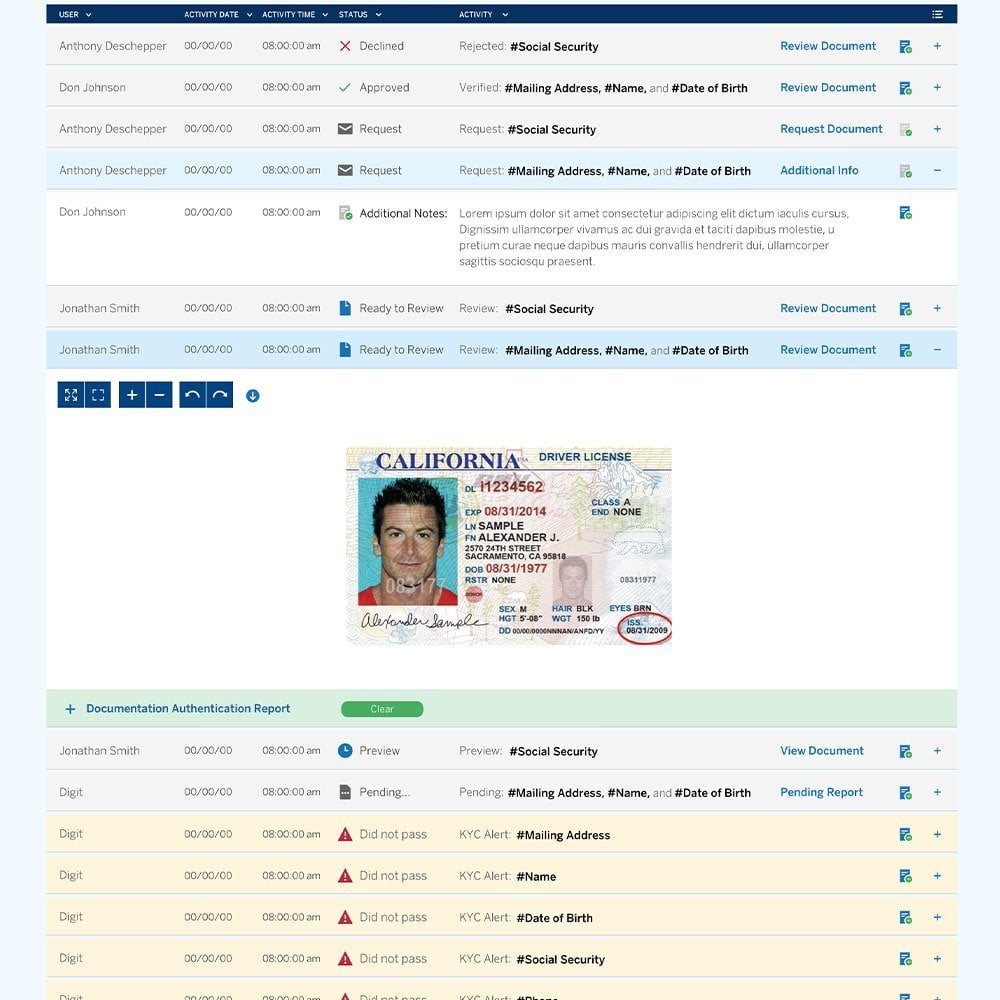
View comparisons from: conversation sketches to high fidelities below:
DELIVERED
Achieving Excellence Through Challenges
Despite facing hurdles such as: rushed development, layoffs, and incomplete information architecture, Kyle’s unwavering dedication to human-centric design ensured the success of the Admin Tool KYC project.
- User-Centric Storyboarding & Studies
- Engaging Presentations to Stakeholders
- Extensive Research & Discovery for Design Platforms
- Consistent Design Implementation Across Platforms
- Iterative Testing and Experimentation of Designs
- Comprehensive Design Strategy
- Lo-Fidelity Mocks and Flows for Enhanced UX
- Evolution and Improvement of Features
- Multiple Interviews with KYC/KYB Teams
- Workshops Establishing Order and Understanding QA Routines
- UI modes to accommodate: Beginner, Moderate, and Pro Users in Admin Roles.
DELIVERED
Achieving Excellence Through Challenges
Despite facing hurdles such as: rushed development, layoffs, and incomplete information architecture, Kyle’s unwavering dedication to human-centric design ensured the success of the Admin Tool KYC project.
- User-Centric Storyboarding & Studies
- Engaging Presentations to Stakeholders
- Extensive Research & Discovery for Design Platforms
- Consistent Design Implementation Across Platforms
- Iterative Testing and Experimentation of Designs
- Comprehensive Design Strategy
- Lo-Fidelity Mocks and Flows for Enhanced UX
- Evolution and Improvement of Features
- Multiple Interviews with KYC/KYB Teams
- Workshops Establishing Order and Understanding QA Routines
- UI modes to accommodate: Beginner, Moderate, and Pro Users in Admin Roles.
RESULT
2019 Excellence Award –
BBVA Open Platform & KYC/KYB
Admin Tools – “UX/UI Design
Elevating User Experience
The Admin Tool KYC project, an embodiment of Kyle’s commitment to user-centric design, surpassed expectations through meticulous planning, collaboration, and attention to detail. From storyboarding and studies to consistent design across platforms, the project showcased the transformative impact of user experience in digital evolution.
RESULT
2019 Excellence Award –
BBVA Open Platform & KYC/KYB
Admin Tools – “UX/UI Design
Elevating User Experience
The Admin Tool KYC project, an embodiment of Kyle’s commitment to user-centric design, surpassed expectations through meticulous planning, collaboration, and attention to detail. From storyboarding and studies to consistent design across platforms, the project showcased the transformative impact of user experience in digital evolution.